* 主体类型
* 企业名称
* 信用代码
* 所在行业
* 企业规模
* 所在职位
* 姓名
* 所在行业
* 学历
* 工作性质
请先选择行业
您还可以选择以下福利:
行业福利,领完即止!

下载app免费领取会员


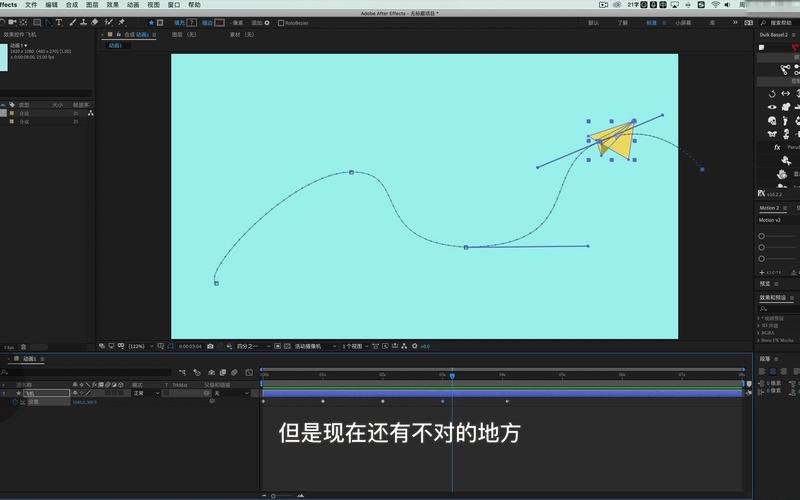
旋转动画是一种通过改变物体的角度来创建视觉效果的动画。在Flash应用中,可以使用ActionScript来实现旋转动画。下面是一个简单的示例,展示了如何使用ActionScript在Flash中创建旋转动画:1. 首先,创建一个新的Flash文档并选择一个对象,例如一个图形或文本框。2. 选择该对象,并在属性面板中找到“实例名称”字段。为该对象分配一个实例名称,例如“myObject”。3. 在舞台上创建一个新的图层,并将帧率设置为24帧/秒(或您想要的任何速度)。4. 在第1帧上,按下F9打开动作面板。5. 在动作面板中,输入以下ActionScript代码:```actionscript// 定义每一帧的旋转角度myObject.addEventListener(Event.ENTER_FRAME, rotateObject);function rotateObject(event:Event):void { // 以10度的速度逆时针旋转 myObject.rotation -= 10;}```以上代码将为对象“myObject”添加一个事件侦听器,该侦听器将在每一帧上触发,并将对象进行逆时针旋转10度。6. 在Flash中点击“播放”按钮,您将看到对象以每秒10度的速度逆时针旋转。您还可以根据需要自定义旋转动画。例如,您可以使用Tween类来创建平滑的旋转效果,或者使用不同的算法和变量来控制旋转速度和方向。请注意,以上示例仅涉及基本的旋转动画的创建方法。在实际应用中,您可以根据自己的需求和偏好进一步定制和改进动画效果。
.jpg)
本文版权归腿腿教学网及原创作者所有,未经授权,谢绝转载。

上一篇:Fuzor教程 | 教你如何制作令人眼花缭乱的Flash3D旋转动画
猜你喜欢
如何使用FUZOR碰撞检查
Fuzor教程 | 如何打开file链接
Fuzor教程 | FloEFD深入解析:从初级到高级应用
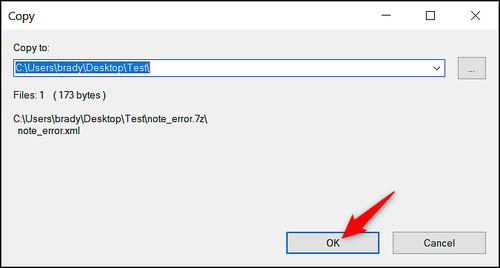
Fuzor教程 | 如何解决无法另存Revit文件的问题?
Fuzor教程 | 如何在fuzor中导入模型
Fuzor教程 | 路径动画的步骤
最新课程
推荐专题