* 主体类型
* 企业名称
* 信用代码
* 所在行业
* 企业规模
* 所在职位
* 姓名
* 所在行业
* 学历
* 工作性质
请先选择行业
您还可以选择以下福利:
行业福利,领完即止!

下载app免费领取会员


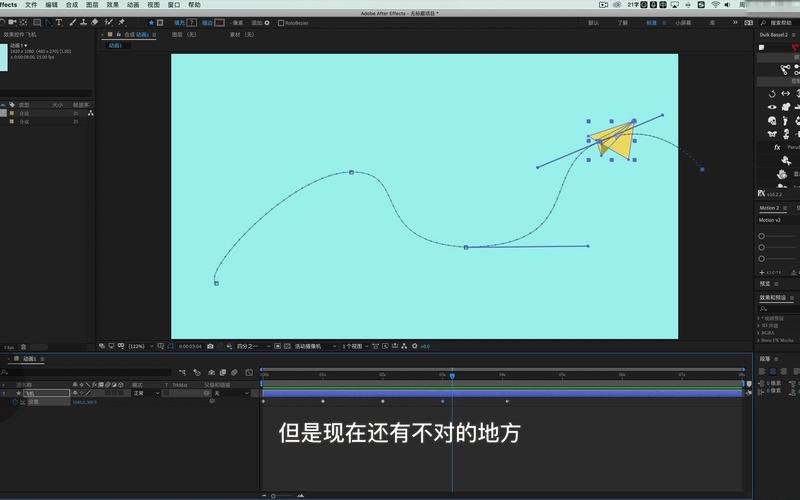
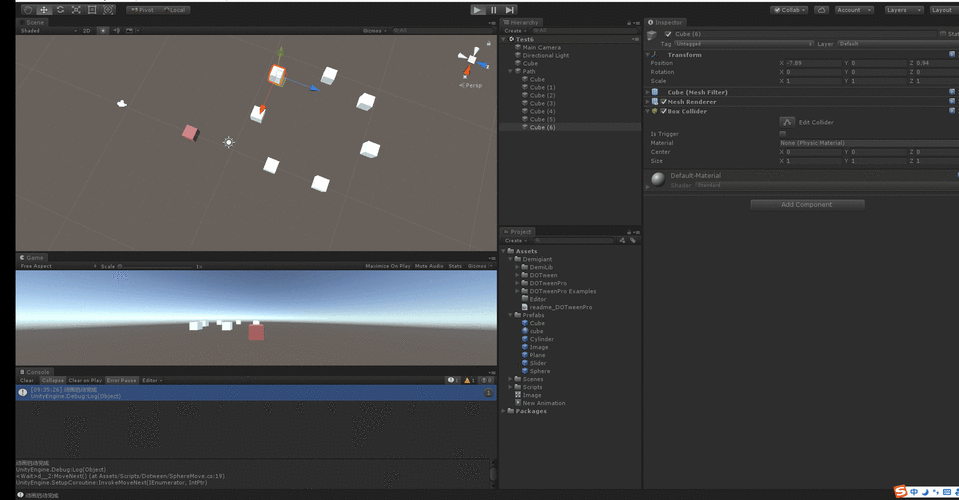
路径动画是一种令人着迷的动画效果,可以通过定义一个路径来控制物体在屏幕上的移动轨迹。让我们来看一下路径动画的步骤。首先,我们需要创建一个路径。在HTML中,可以使用SVG元素的标签来定义路径。路径由一系列的直线段和曲线段组成,可以通过指定坐标点和控制点来定义。例如,我们可以使用以下代码定义一个简单的路径:

在上面的示例中,路径的起始点是(100, 100),然后依次连接到(300, 100)和(200, 300),最后通过Z命令将路径闭合。接下来,我们可以使用CSS动画来控制物体沿路径移动。在CSS中,我们可以使用@keyframes规则来定义动画的关键帧。关键帧是指动画在不同时间点上的状态,可以通过指定百分比来控制动画的进程。例如,以下代码定义了一个让物体沿路径移动的动画:

在上面的示例中,动画从0%到100%的时间段内,物体的位置从(0, 0)移动到(200, 200)。动画的持续时间是3秒,采用线性的时间函数,并且无限循环播放。最后,我们需要将路径和物体进行关联。在上面的示例中,我们使用div元素作为物体,并将其与动画关联起来。通过设置元素的animation属性为动画名称和持续时间,我们可以让物体沿路径移动。总结一下,路径动画的步骤包括创建路径、定义动画关键帧和将路径与物体关联。通过这些步骤,我们可以创建出令人惊叹的路径动画效果。无论是在网页设计中还是在电子游戏中,路径动画都能够为用户带来视觉上的享受。
本文版权归腿腿教学网及原创作者所有,未经授权,谢绝转载。

上一篇:Fuzor教程 | 实现路径动画的 Flash 方向跟随效果
猜你喜欢
Fuzour与Revit无法交互问题?
Fuzor教程 | 如何完全删除Fuzor软件
Fuzor教程 | 如何使用Fuzor制作钢结构吊装以及螺栓连接施工模拟动画?
Fuzor教程 | Fuzor施工模拟动画导出方法详解
Fuzor教程 | Fuzor和Revit之间的版本差异
Fuzor教程 | 如何通过Revit与Fuzor进行同步?
最新课程
推荐专题