* 主体类型
* 企业名称
* 信用代码
* 所在行业
* 企业规模
* 所在职位
* 姓名
* 所在行业
* 学历
* 工作性质
请先选择行业
您还可以选择以下福利:
行业福利,领完即止!

下载app免费领取会员


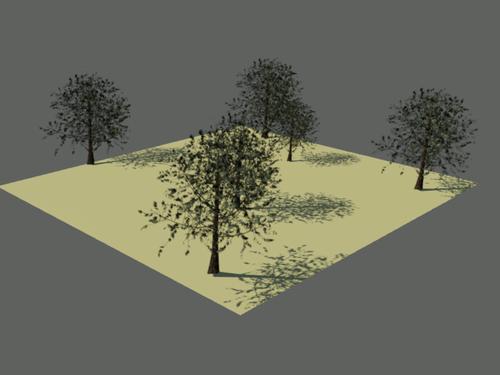
本文将介绍如何隐藏树的可见部分但保留阴影。

使用CSS隐藏树的可见部分
要隐藏树的可见部分,我们可以使用CSS中的display属性。display属性有几个值可以选择,包括none、block、inline、inline-block等。其中,none值可以完全隐藏元素,并且不保留元素所占的空间。在我们的情况下,我们可以将树的可见部分包裹在一个div元素中,并使用display: none;来隐藏它。示例如下:
```html可见部分
阴影

使用阴影来模拟树的形状
隐藏树的可见部分后,我们需要保留树的阴影,以保持树的形状。为了实现这一点,我们可以使用伪元素::before和::after来添加阴影效果。以下是一个示例:
```html阴影
调整阴影的样式
为了使阴影看起来更像是树的形状,我们可以对阴影进行一些样式调整。例如,我们可以使用box-shadow属性来添加阴影效果:
```css.tree::before, .tree::after { /* 其他样式... */ box-shadow: 0 0 10px 5px rgba(0, 0, 0, 0.5);}```通过调整box-shadow属性的参数,您可以实现不同的阴影效果。
结论
通过使用CSS的display属性,我们可以隐藏树的可见部分。然后,通过使用伪元素::before和::after,我们可以添加阴影效果来保留树的形状。最后,通过调整阴影的样式,我们可以使阴影看起来更像是树的形状。
希望本文对您有所帮助,谢谢阅读!
本文版权归腿腿教学网及原创作者所有,未经授权,谢绝转载。

上一篇:3DMAX教程 | 如何解决3Dmax贴图中的8个常见问题
下一篇:3DMAX教程 | 3ds Max 2014中的材质编辑器缺少材质球
猜你喜欢
SketchUp教程 | SketchUp草图大师如何找回未保存的文件?
SketchUp教程 | Sketchup油漆桶快捷键:如何使用吸管工具?
SketchUp教程 | 草图大师:镜像操作的快捷键是什么?
SketchUp教程 | 提升草图大师的视角调整能力:SketchUp视角调整技巧
SketchUp教程 | 如何在SketchUp草图大师中高效分解组件并快速解组
SketchUp教程 | 详解SketchUp草图大师导出三视图和效果图的操作步骤
最新课程

VRay For SketchUp提升案例篇之办公建筑夜景表现
SketchUp
42271人已学

VRay For SketchUp提升案例篇之建筑黄昏360度全景表现
SketchUp
33822人已学

VRay For SketchUp提升案例篇之公寓阴天日景表现
SketchUp
38743人已学

VRay For SketchUp提升案例篇之海景别墅阳光日景表现
SketchUp
30270人已学

VRayForSketcuUp提升案例篇之客餐厅阴天表现
SketchUp
34351人已学

VRay For SketchUp提升案例篇之展厅360度全景表现
SketchUp
35664人已学
推荐专题
- SketchUp教程 | 如何有效提升SketchUp建模速度
- SketchUp教程 | SketchUp破面问题的优化解决方案
- SketchUp教程 | 如何在SketchUp中实现更好的阴影效果
- SketchUp教程 | 如何画SU椭圆形
- SketchUp教程 | 将SU模型导入3D后渲染的最佳方法是什么?
- SketchUp教程 | 如何将CAD图导入SU(SU中如何导入CAD图)
- SketchUp教程 | 如何去除SketchUp中的虚线显示?
- SketchUp教程 | 如何提取图片中的字体?-掌握SU技巧
- SketchUp教程 | 如何将SU三维地形模型成功导入Revit?优化你的SU与Revit之间的模型导入技巧
- SketchUp教程 | 如何在Revit中导入SU模型
相关下载