* 主体类型
* 企业名称
* 信用代码
* 所在行业
* 企业规模
* 所在职位
* 姓名
* 所在行业
* 学历
* 工作性质
请先选择行业
您还可以选择以下福利:
行业福利,领完即止!

下载app免费领取会员



这是一个旋转的段落。
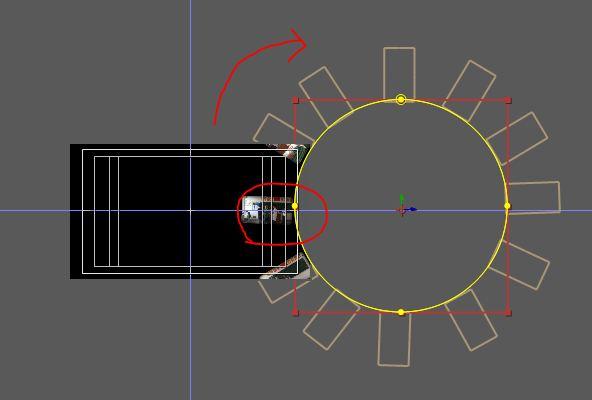
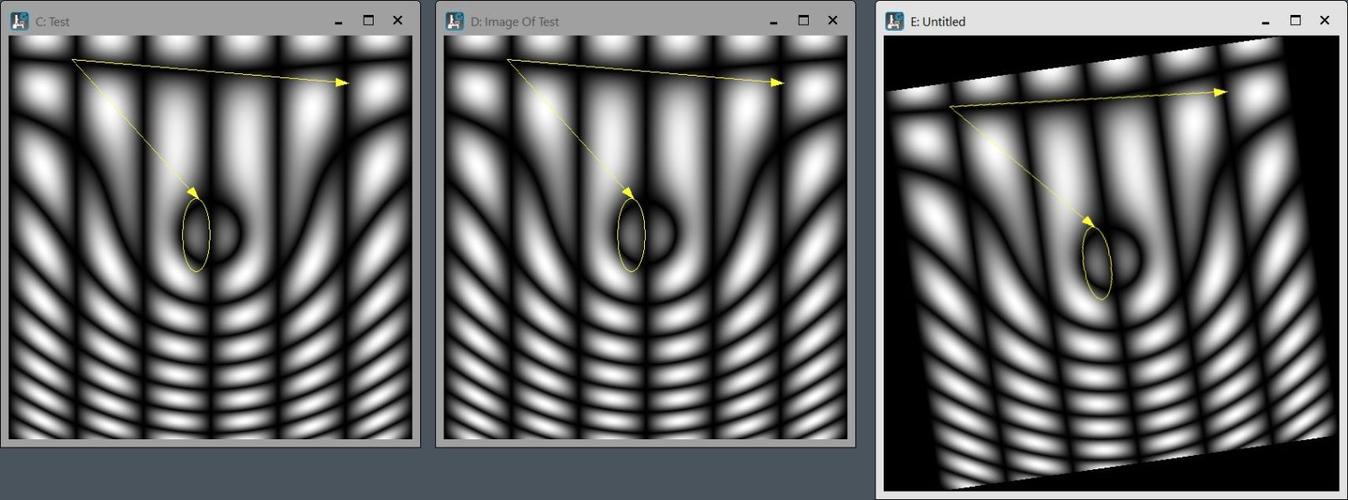
在上述代码中,我们使用了transform: rotate(45deg)来将段落元素旋转45度。2. JavaScript实现除了CSS3,我们还可以使用JavaScript来实现二维旋转。JavaScript中的canvas元素提供了一系列的API,用于在画布上进行2D绘图。通过使用canvas的rotate()方法,可以实现元素的旋转。下面是一个使用JavaScript实现二维旋转的示例:在上述代码中,我们使用了ctx.rotate(Math.PI / 4)来将画布上的矩形旋转45度。二、三维旋转3D旋转是DM中非常有趣和复杂的效果。它可以为作品带来更加逼真的效果。在DM设计中,我们可以使用三维建模软件(如Blender、Maya等)来创建并编辑3D模型,然后将其导入到DM工具中,实现动画和旋转效果。1. 使用Blender进行建模和动画Blender是一款功能强大的开源3D建模和动画软件。它提供了丰富的工具和功能,可以用于创建复杂的3D模型和动画。在Blender中,我们可以创建一个3D模型,并为其添加旋转动画。在导出模型之后,我们可以将其导入到DM工具中,例如Unity或Unreal Engine,实现更加复杂和逼真的3D旋转效果。2. 使用Unity进行游戏开发Unity是一款广泛使用的游戏引擎,可以用于创建多平台的游戏。在Unity中,我们可以使用其内置的3D模型编辑器和动画工具来创建和编辑3D模型,并为其添加旋转动画。通过编写脚本代码,我们可以控制模型的旋转角度和速度。通过在场景中添加相机,并设置相机的旋转,我们可以实现更加复杂和引人注目的3D旋转效果。总结:通过CSS3、JavaScript和专业的3D建模软件,我们可以实现在DM中的旋转效果。二维旋转可以通过CSS3的transform属性和JavaScript的canvas元素来实现。三维旋转则需要使用专业的3D建模软件,并将模型导入到DM工具中。无论是二维还是三维旋转,都可以为作品增添动感和生动性,使其更加吸引人。希望本文的介绍和示例对你在DM设计中实现旋转效果有所帮助。
本文版权归腿腿教学网及原创作者所有,未经授权,谢绝转载。

猜你喜欢
Dynamo教程 | 从零开始学Dynamo-001什么是Dynamo?
Dynamo教程 | 从零开始学Dynamo基础入门篇
Dynamo教程 | Dynamo机电应用实例(三)批量生成预埋套管
dynamo柱创建,以及常规节点介绍
Dynamo教程 | Dynamo创建复杂花瓶墩参数化智能配筋详解
Dynamo入门基础知识(四)创建列表
最新课程
推荐专题


















































