
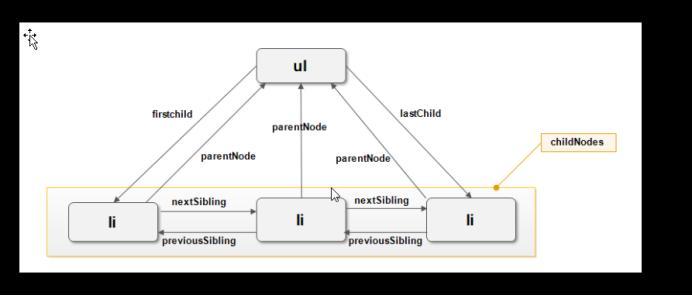
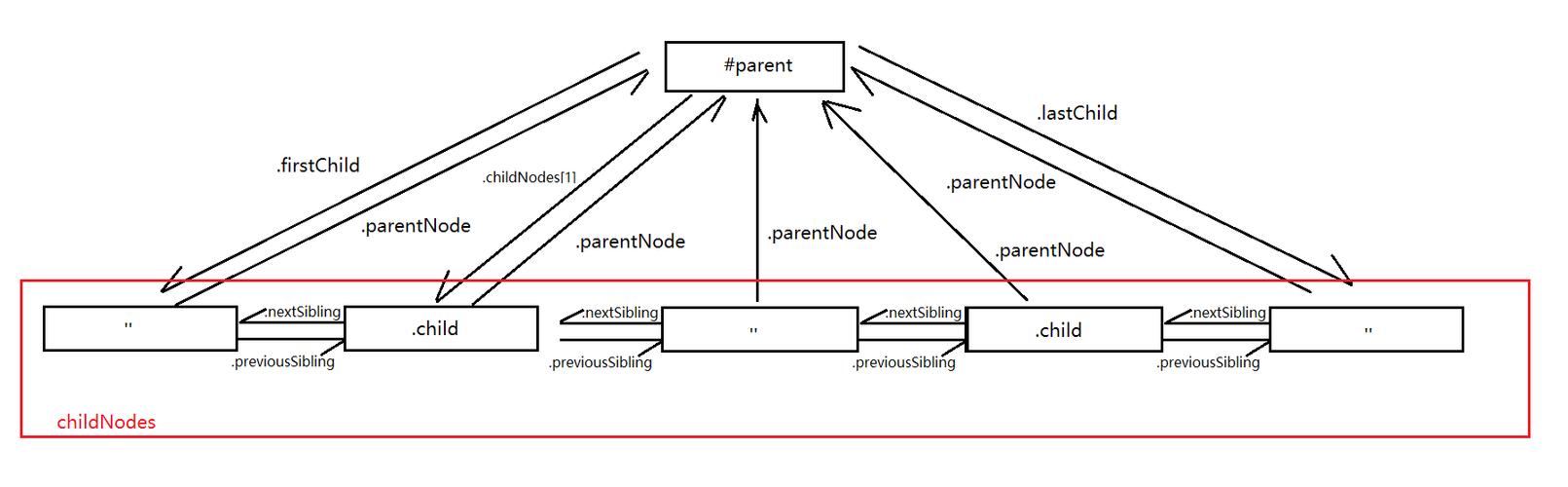
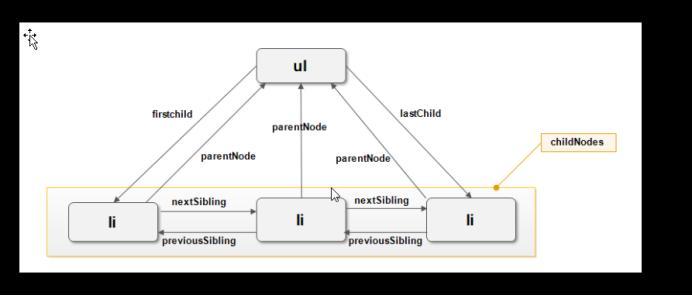
拷贝DOM节点是一项常用的Web开发任务,它允许我们在一个文档对象模型(DOM)中复制一个节点,并将其插入到另一个位置。这种操作对于动态地修改网页内容,或者将特定元素重复使用的情况非常有用。在本文中,我们将深入探讨如何使用JavaScript来拷贝DOM节点,并介绍一些常见的应用场景和最佳实践。## 1. 什么是DOM节点?在开始讨论DOM节点的拷贝之前,让我们先了解一下什么是DOM节点。文档对象模型(DOM)是一种表示HTML或XML文档的标准编程接口。它将整个文档解析为一个树结构,其中每个HTML或XML标记都表示为一个节点。这些节点可以包含文本内容、属性和其他子节点。DOM节点可以分为元素节点(HTML标签)、文本节点(标签内的文字内容)、注释节点、属性节点等。我们可以通过JavaScript代码来访问和操作这些节点,并根据需要将它们复制到其他位置。## 2. 如何拷贝DOM节点?要拷贝一个DOM节点,我们可以使用`cloneNode()`方法。这个方法将返回被拷贝的节点的一个副本,我们可以将其插入到另一个位置。`cloneNode()`方法有一个可选的布尔参数deep,可以指定是否同时拷贝节点的子节点。如果deep参数为true,那么会将整个节点树一同拷贝;如果为false,只会拷贝节点本身,而不包括子节点。```javascriptvar originalNode = document.getElementById("original");var clonedNode = originalNode.cloneNode(true);```在上面的例子中,我们首先通过`getElementById()`方法找到一个名为"original"的DOM节点。然后,我们使用`cloneNode()`方法将这个节点及其所有子节点复制到变量`clonedNode`中。现在,我们可以将`clonedNode`插入到文档的其他位置,或者对它进行其他操作。## 3. 拷贝DOM节点的常见应用场景拷贝DOM节点在很多情况下都非常有用。下面是一些常见的应用场景:### 3.1. 动态添加重复元素当我们需要在网页上动态地添加重复的元素时,拷贝DOM节点就非常方便。例如,当我们点击一个按钮时,可以通过拷贝一个预先定义好的节点来添加一个新的元素。```javascriptvar templateNode = document.getElementById("template");var addButton = document.getElementById("add-button");addButton.addEventListener("click", function() { var newNode = templateNode.cloneNode(true); document.body.appendChild(newNode);});```上面的代码中,我们先找到一个名为"template"的DOM节点,它作为我们要复制的模板。然后,我们找到一个按钮元素,并给它添加了一个点击事件监听器。当按钮被点击时,我们通过拷贝模板节点创建了一个新的节点,并将其附加到文档的body元素下。### 3.2. 操作副本而不影响原始节点有时候,我们需要对一个节点进行一系列的操作,但是不想改变原始节点的状态。这种情况下,我们可以通过拷贝节点来操作副本。```javascriptvar originalNode = document.getElementById("original");var newNode = originalNode.cloneNode(true);// 操作副本节点newNode.style.color = "red";newNode.textContent = "Hello, World!";newNode.classList.add("highlight");// 将副本节点插入到文档中document.body.appendChild(newNode);```在上面的例子中,我们首先拷贝了原始节点,并将其保存到变量`newNode`中。然后,我们对副本节点进行了一些操作,例如设置文本颜色、内容和添加CSS类。最后,我们将副本节点插入到文档中。由于我们操作的是副本节点,原始节点的状态并不会被改变。### 3.3. DOM节点的复制粘贴有时候,我们需要将一个节点从一个位置粘贴到另一个位置,而不是简单地进行拷贝。在这种情况下,我们可以使用`insertBefore()`或`appendChild()`方法。```javascriptvar sourceNode = document.getElementById("source");var targetNode = document.getElementById("target");// 将source节点移动到target节点之前targetNode.parentNode.insertBefore(sourceNode, targetNode);```在上面的例子中,我们找到了一个要移动的源节点和目标节点。然后,我们使用`insertBefore()`方法将源节点插入到目标节点之前,从而实现了节点的移动操作。## 4. 深拷贝和浅拷贝在使用`cloneNode()`方法进行拷贝时,我们需要注意深拷贝和浅拷贝的区别。深拷贝是指将节点及其所有子节点一同拷贝,从而创建一个完全独立的副本。而浅拷贝则只拷贝节点本身,不包括子节点。在调用`cloneNode()`方法时,我们可以通过传递一个布尔参数deep来指定是否进行深拷贝。如果deep参数为true,那么进行深拷贝;如果为false,进行浅拷贝。```javascriptvar originalNode = document.getElementById("original");// 深拷贝var deepCopyNode = originalNode.cloneNode(true);// 浅拷贝var shallowCopyNode = originalNode.cloneNode(false);```在上面的例子中,我们使用`cloneNode(true)`创建了一个深拷贝节点`deepCopyNode`,它包含了原始节点及其所有子节点。而使用`cloneNode(false)`创建的浅拷贝节点`shallowCopyNode`只包含原始节点本身。## 5. 结论拷贝DOM节点是Web开发中一个非常常见的操作,它允许我们在文档对象模型中复制节点,并将其插入到其他位置。我们可以使用`cloneNode()`方法来实现这个功能,同时还可以选择是否进行深拷贝或浅拷贝。在实际应用中,拷贝DOM节点可以用于各种场景,例如动态添加重复元素、操作副本而不影响原始节点,以及进行DOM节点的复制粘贴等操作。希望本文对你理解和应用拷贝DOM节点提供了一些帮助和指导。通过合理地使用这个功能,我们可以更加灵活地操作和修改网页内容,提供更好的用户体验。

本文版权归腿腿教学网及原创作者所有,未经授权,谢绝转载。

上一篇:Dynamo教程 | 基于chia的节点数据复制
下一篇:Dynamo教程 | 如何将节点复制到小火箭并导入